Step 3: Deploy your agent
You can use our quick launch Web Chat code snippet to launch a simple agent in <1 minute, or our react-chat project or APIs for a more flexible integration.
There are two main ways to launch a Voiceflow agent:
- Quick Launch: Use our Web Chat JavaScript installation code snippet to embed the Web Chat widget on your website.
- Custom Launch: Use our open-source projects and APIs to create your own customizations with code.
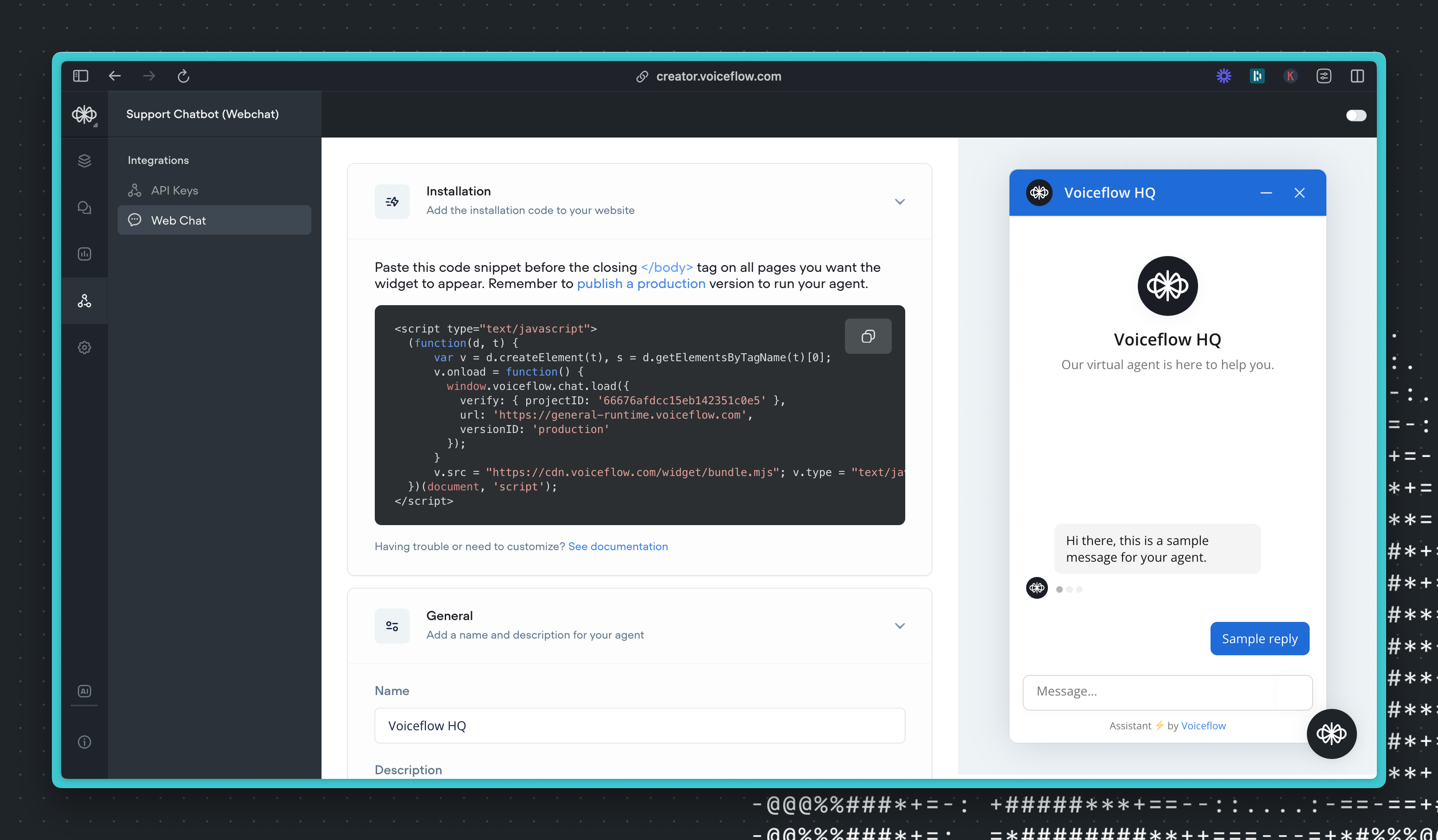
Quick Launch
On an AI agent, click the integrations tab for the Web Chat quick launch instructions and settings. We only support chat based channels on quick launch currently.

Custom Launch
Use our open-source Web Chat project to further customize the chat widget experience or the Dialog Manager API to integrate your Voiceflow agent with an interface of your choice. (Note: a custom launch solution requires the ability to host and maintain code on your own infrastructure.)
Customize the Web Chat experience
You can leverage our open-source Web Chat project (called “react-chat”) to customize your own version of the Web Chat widget. See our Customizing Web Chat guide to learn more.
Integrate with a channel or custom interface
You can integrate your Voiceflow agent into your channels and custom interfaces by leveraging our Dialog Manager API:
- See the Integrations section for starter integration code samples for text-based interfaces like WhatsApp and Discord and voice-based interfaces like Twilio IVR. Our code samples can also be found on GitHub here.
- These code samples are starting points that can help you understand how to connect the Dialog Manager API with various channels; they are not meant to be deployed as-is into your production environment.
- The Dialog Manager API can be used to send input to your Voiceflow agent and fetch a response based on your design. This API can also manage the state of your user's conversation, letting them leave the conversation, then pick it up later from the same spot.
- There are 3 key Dialog Manager API requests that you will use
- Interact Launch Request: This starts the conversation from the start block.
- Interact Text Request: This sends text input to Voiceflow and returns a response. Use this after the Launch request.
- Delete State: This force ends the conversation and resets the state.
- You can do other functions like set variables in Voiceflow with the Update Variable endpoint. This is useful for things like authentication and passing user information.
Updated 11 months ago