Collaboration features
Voiceflow is the best tool for building AI agents with your team
Real time collaboration
Why is real time collaboration important?
Conversation designers know first-hand how hard effective collaboration can be.
Just ask them to recall the days when conversation design collaboration required passing around flowcharts and diagram files.
Moreover, the assistant & conversation design process is made up of many moving parts. Beyond crafting interfaces, designers must also collaborate with team members and stakeholders, build systems, manage feedback, and consistently iterate to keep the process running smoothly.
Being able to work on the same file at the same time is fundamental to true collaboration & effective conversation design. Without it, working as a team on a big assistant can be cumbersome and slow.
Real time editing

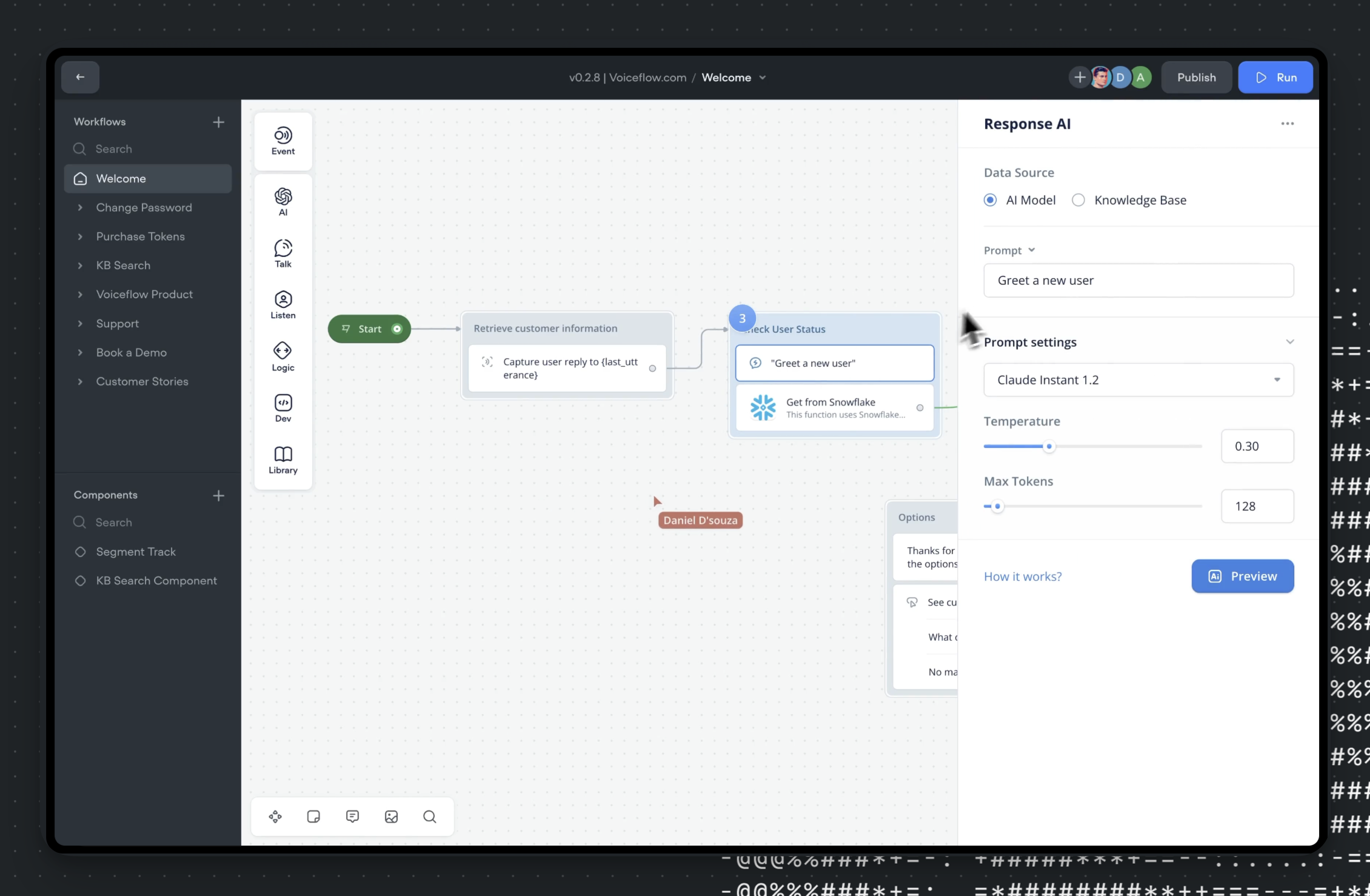
Voiceflow lets you and your team collaborate on assistants in real-time. You can see which other teammates are working on the same assistant as you in the top menu. Hovering over a teammate’s avatar will show you their full name.
The first thing you’ll notice when you’re collaborating with someone is their mouse cursor. We show the cursor and selection of all active participants because it provides important context. Who else is here? Where are they working?
Cursors can come in handy for other things too, such as waving your cursor around to get someone’s attention or placing your cursor by an object to point at it.
Collaborating on steps
During a real-time collaboration session with teammates, you can also work together on an extremely granular level on Voiceflow.
In order to prevent data corruption, step content can be modified by one collaborator at a time. The first person to open a step’s editor will lock out other collaborators until they have finished their edits.
Markup
Why use Markup? What is Markup? Why Canvas Markup?
As you are building your conversations, there can be a lot of moving parts and layers of communication involved when building out conversational experiences.
As with many conversation designers, you will quickly realize the importance of leaving markup or additional context to a section in your design, as you're collaborating with fellow designers, stakeholders or even returning to a design with yourself.
Let Canvas Markup be the perfect companion in your conversation design process to make your workflow easier & smoother.
Note: this would be more interactive engagement across designer(s) and more involved, rather than simply communicating with stakeholders using Commenting features on Voiceflow.
Canvas Markup lets you annotate assistant designs, so your team has all the necessary context, in the way that works best for your team. This could include additional information on technical requirements, visual aids to illustrate the conversation flow and more!
Fellow editors/designer or stakeholders can now spend less time flipping between documents and more time pushing your experience from build to publish. For individual users, Canvas Markup provides the freedom and flexibility to brainstorm ideas, create mind maps, build user personas and contextualize your assistants. It's a perfect way to use creative expression to support your vision.
Canvas markup
What is Canvas Markup? How Do I use Canvas Markup? How can I add a note on a design?
Leveraging Canvas Markup on Voiceflow is the easiest way to leave visual elements or notes, signals/symbols or feedback on your Voiceflow design.

Canvas Markup helps you consolidate a great deal of contextual information directly on the Canvas. You can use Canvas Markup to communicate user interactions, indicate revisions, link to key documents, and provide the context stakeholders need to flesh out your voice experience from a bird’s-eye view.
Note: Canvas Markup is purely for communication purposes across designers, editors & stakeholders on-canvas, on-tool. You should note that any Canvas Markup does not relate to or impact the conversation flow or actions, and it's purely visual.
Broadly speaking, markup comprises a set of symbols, or a language, that can be used to provide instructions. In the context of Voiceflow:
- Import images and resize, rotate and move them anywhere on the canvas
- Add text using custom fonts, weights, decorations, or color
- Hyperlink to important documents and resources
Text markup
Markup with Text and Hyperlinks? How do I add text or notes on my design?
You can add, modify and hyperlink text markup on the Voiceflow canvas.
Adding text markup
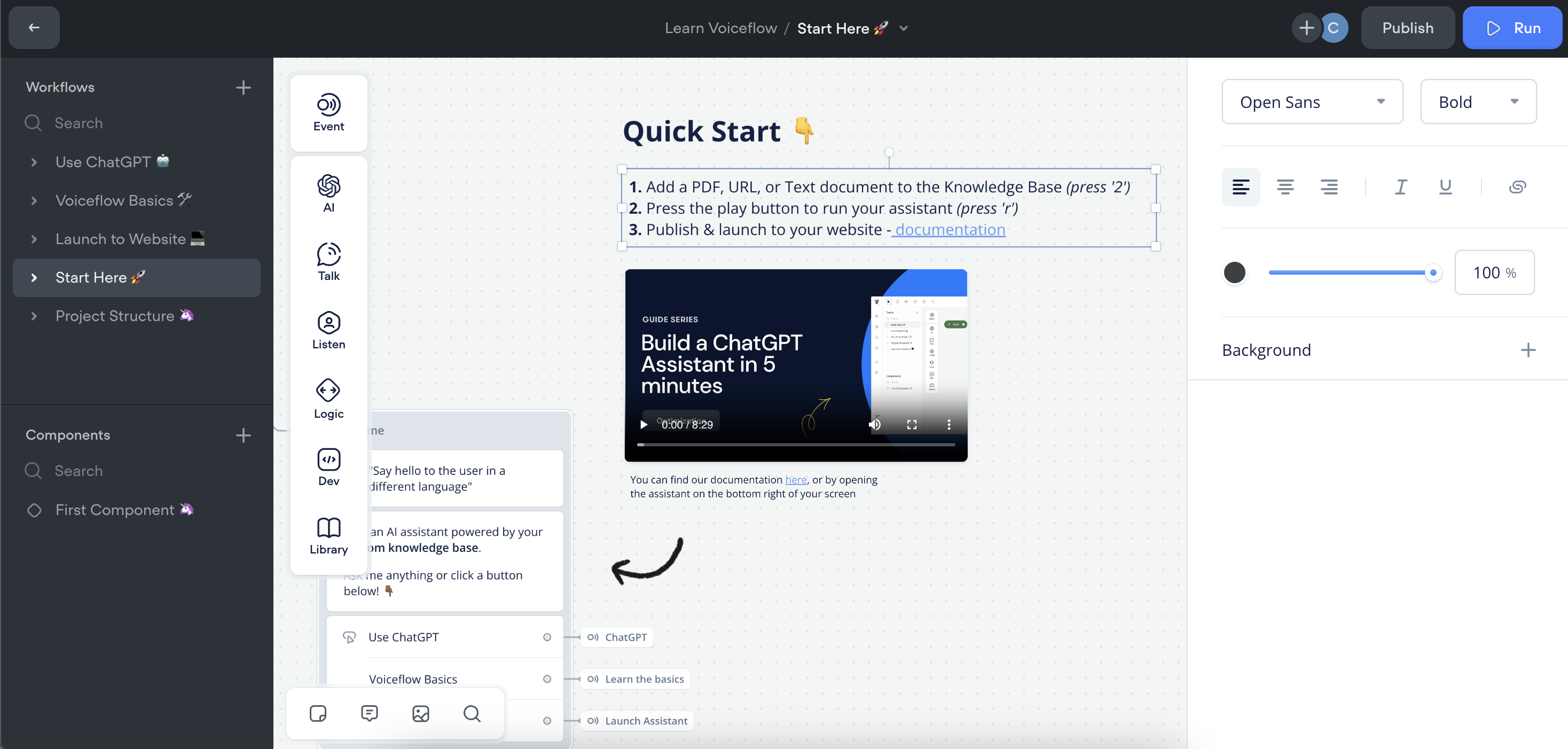
To add a simple text message on the canvas, access text mode (or keyboard shortcut T) in the assistant's top menu.

You will notice you are in text mode when you navigate to a blank area in the canvas and notice your cursor icon changes into an I-cursor or typing symbol icon.
Once you’re in text mode, click the area of the canvas where you want to add text, and you can type your text markup as you desire.
Modifying text markup
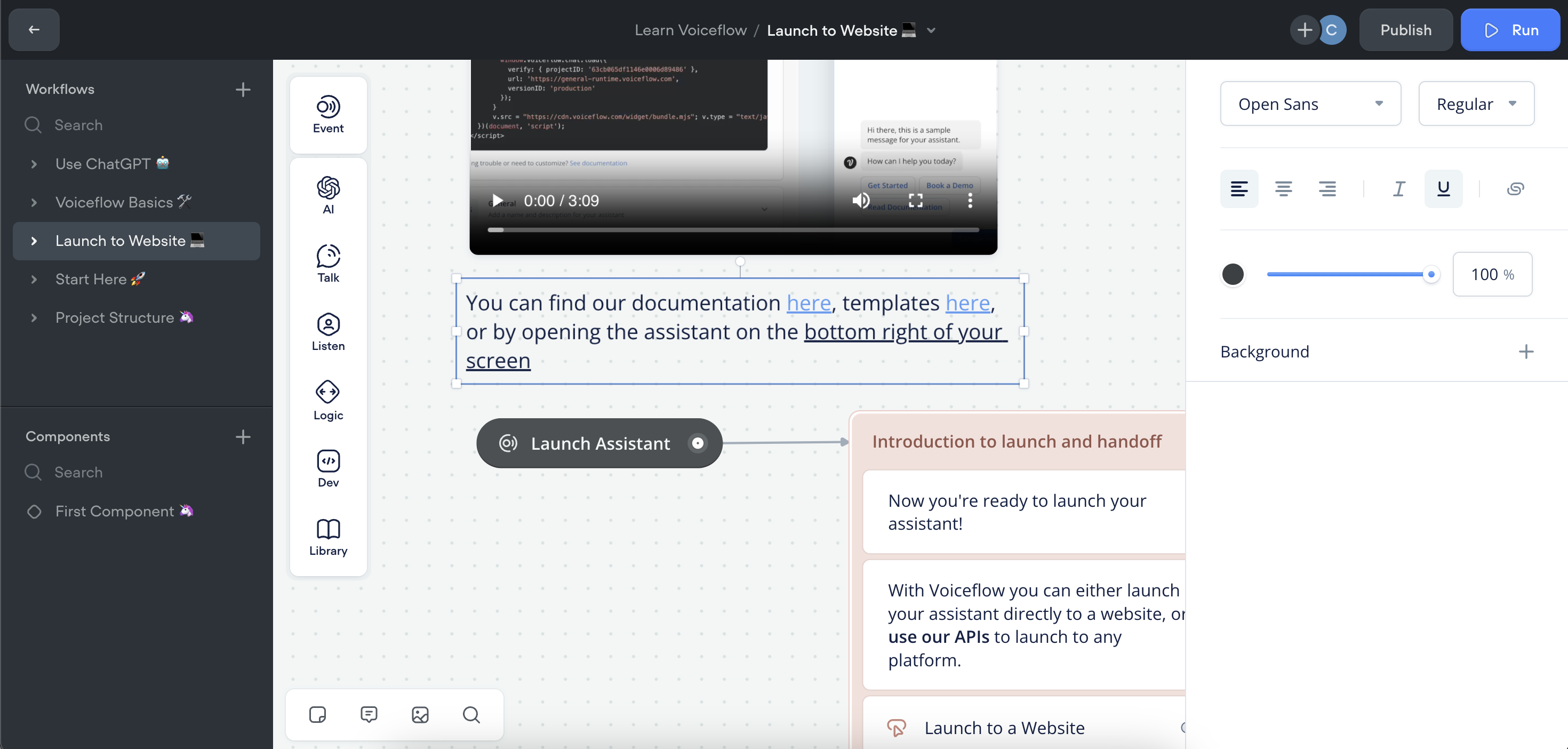
To modify existing text, click into the desired text field on Canvas; you can modify your text markup with keyboard-input, edit, re-format or delete as desired.
You can also style your text using the options available in the Text Markup Editor, on the right-hand side of the tool.
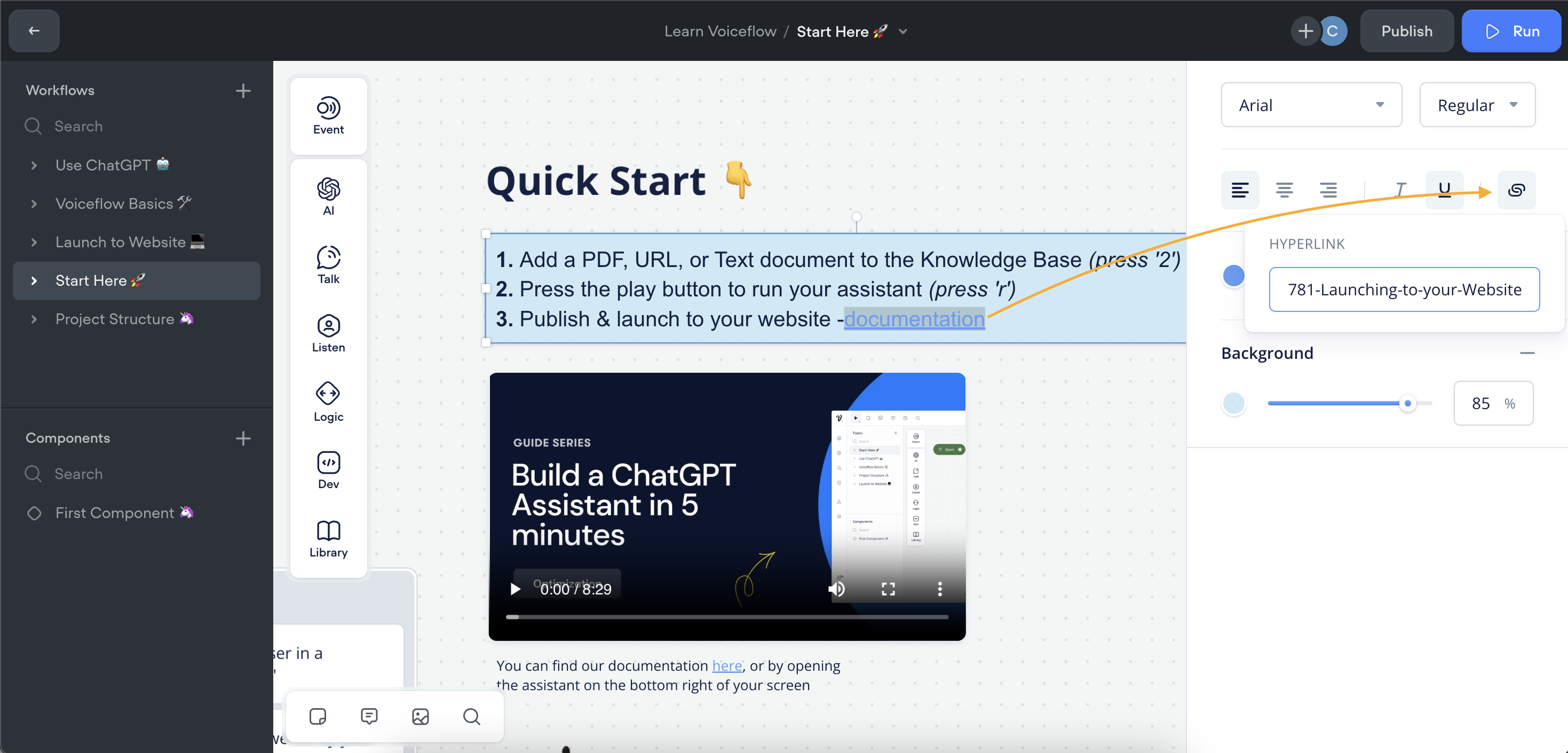
Adding links to text markup
Similar to other text editors, you can add links by selecting the text you want to display as the hyperlink. You can then hit the link icon in Text Markup Editor (or keyboard shortcut CMD/Ctrl + K). Input your desired link and hit enter.

Image markup
Image Markup — How to add graphics to my design? How do I add images to my design?
You are also able to add images in your Canvas Markup on Voiceflow; anything from images, visual elements, graphics, screenshots and much more.
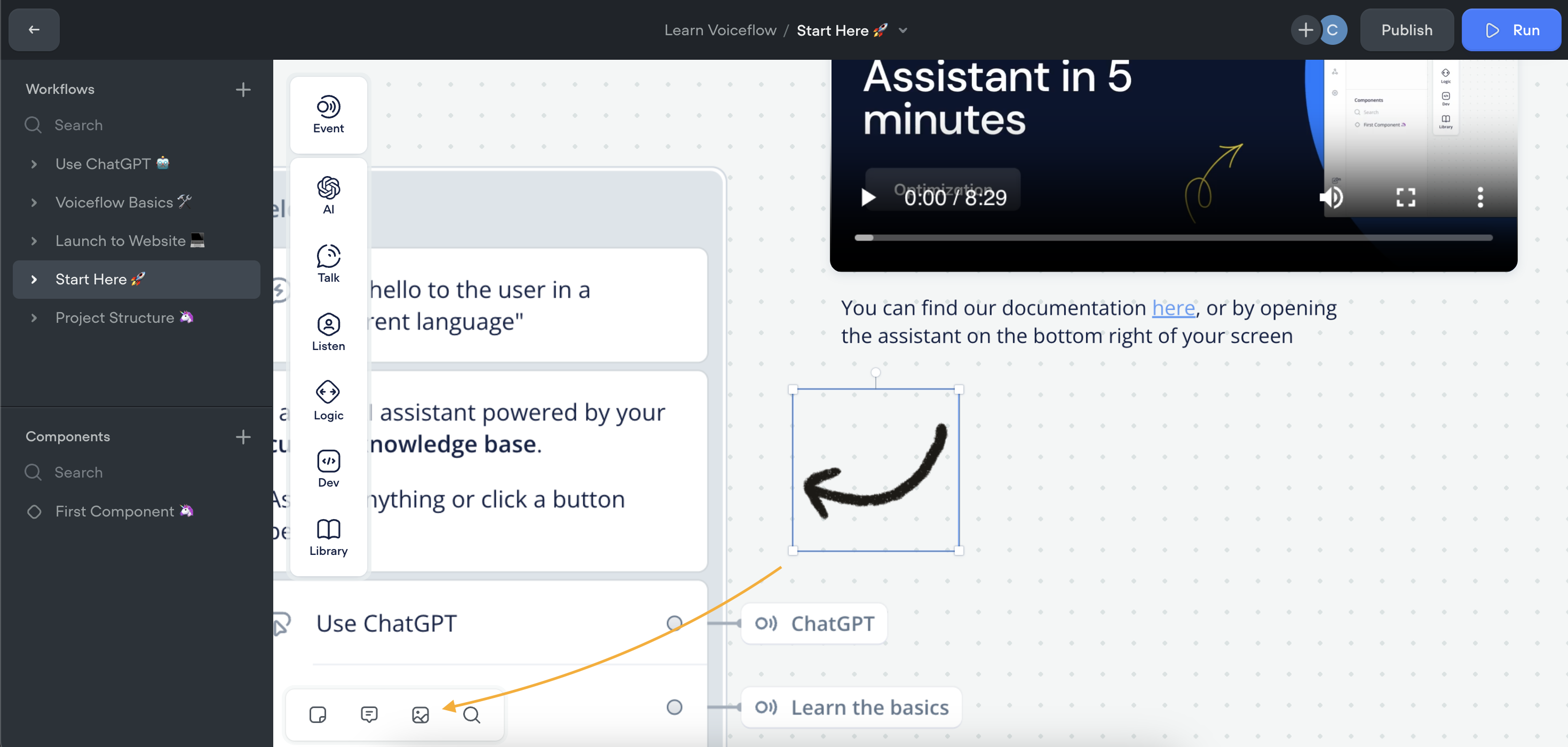
To add images to the canvas, click the Image icon (or keyboard shortcut-I) in the assistant's top menu. Choose the image you wish to add to the canvas and hit Open in your system dialog.

You can drag and resize images as necessary. Hover and click over a desired image to trigger resizing controls.
To remove an image, simply hit [Del] on your keyboard. You can also right-click on the desired Image markup, and Delete, Duplicate or Copy.
Comments
Posting a comment
Posting a Comment
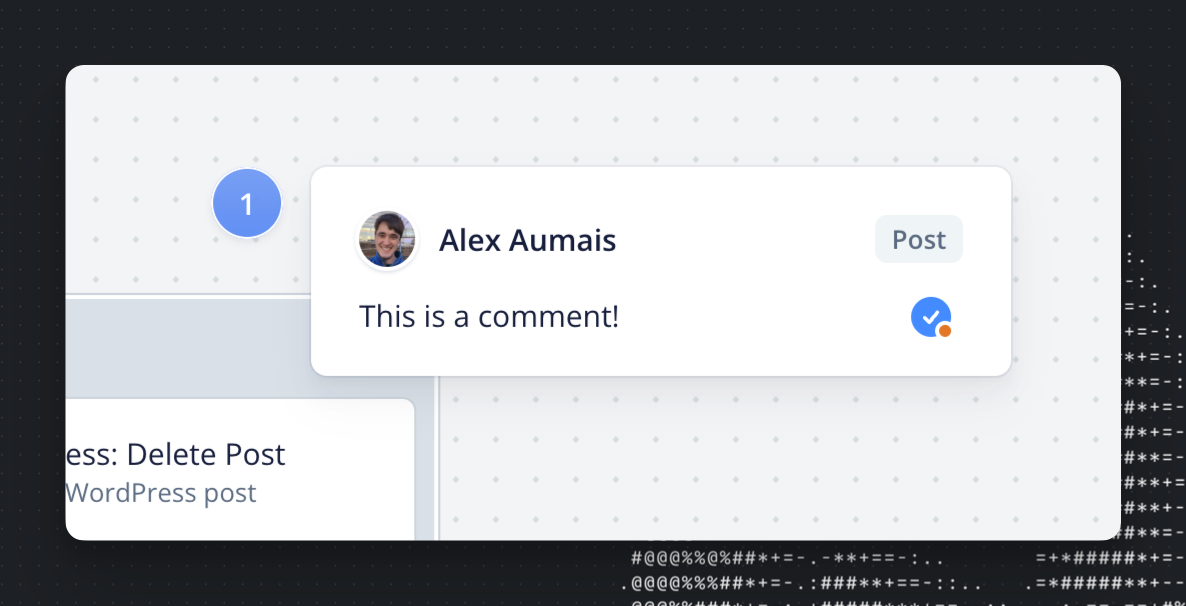
You can use comments to collaborate on assistants with workspace teammates. To post a comment, click the message icon on the assistant's top menu. Once you’ve entered commenting mode, you can click a spot on the canvas to leave your comment. You can affix a comment anywhere on the canvas, including blocks and steps.
Note: You can use hotkeys to open[C] and close [Esc] commenting mode.

Modifying a Comment
You can edit or delete your existing comments by clicking the ellipses icon. Only you can edit or delete your posted comments.
Tagging Team Members
If you want to tag a teammate in your comment, type @ into the comment input. You should see a list of the teammates you can tag for that assistant. Once you’ve posted your tagged comment, your teammate will be notified by email with a preview of your message.
Comment threads and resolution
Comment Threads
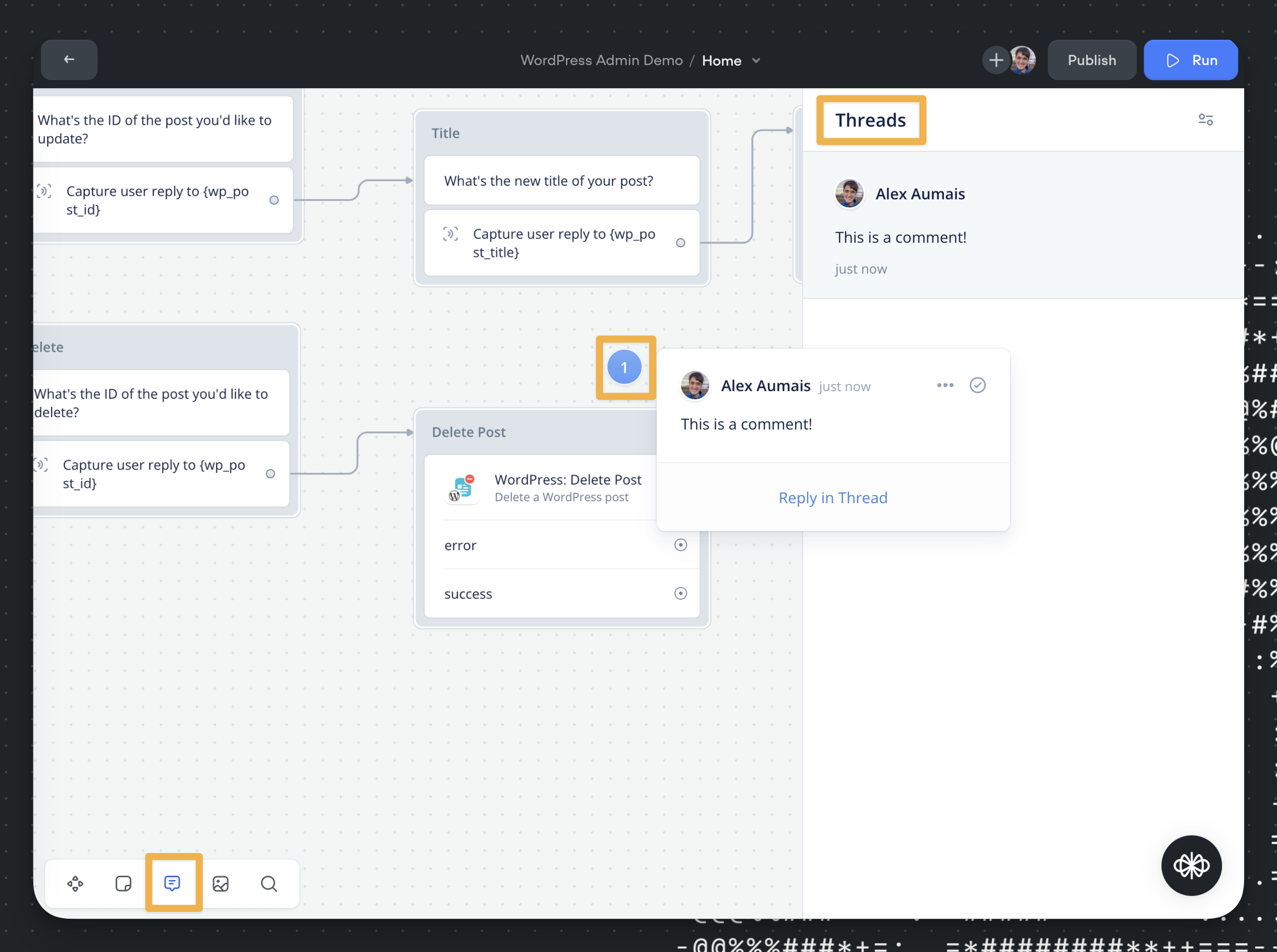
When a comment is created, it’ll show up in the threads section of the comments modal, which you can open from the bottom left of the canvas. Threads are used to organize comments by topic and can be sorted by their status (Open and Resolved). You can toggle between Open and Resolved threads via the dropdown in the comment modal.

Resolving Comments
You can “close” a comment thread by hitting the checkmark icon in a comment thread. This indicates to your team that the issue being communicated is resolved.
Updated 8 months ago
