Overview
Once you've built your amazing chat or voice agent, it's time to put it in front of people! There are broadly two ways to deploy Voiceflow agents:
-
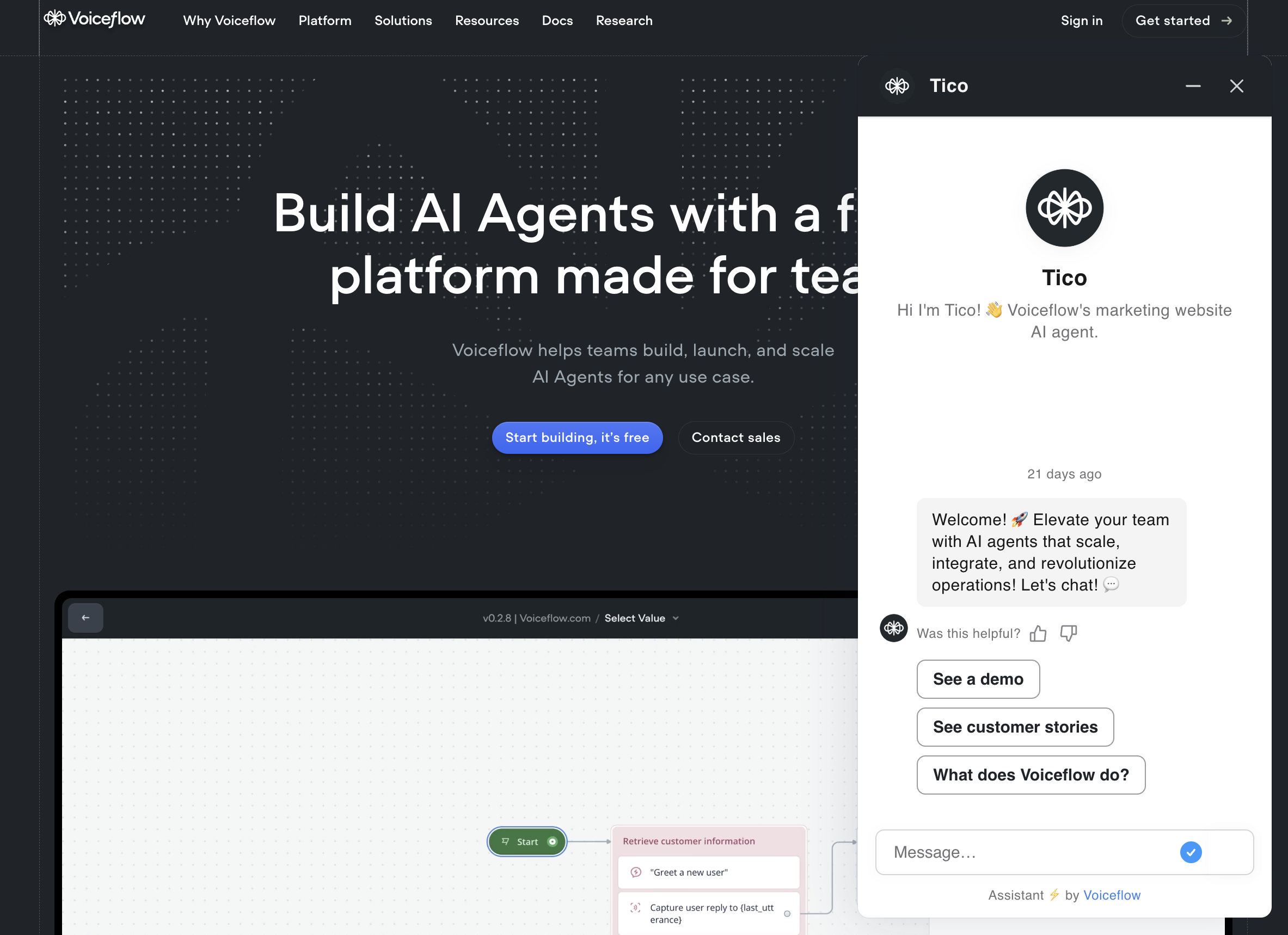
Web Chat: Our first-party widget that can easily be added to any website by simply pasting a short snippet of JavaScript into your. This is the easiest way to deploy Voiceflow into production, and offers a lot of visual customization and fully implemented interface. It's how our chat agent Tico works on Voiceflow.com!
- You can find the Web Chat docs here.

-
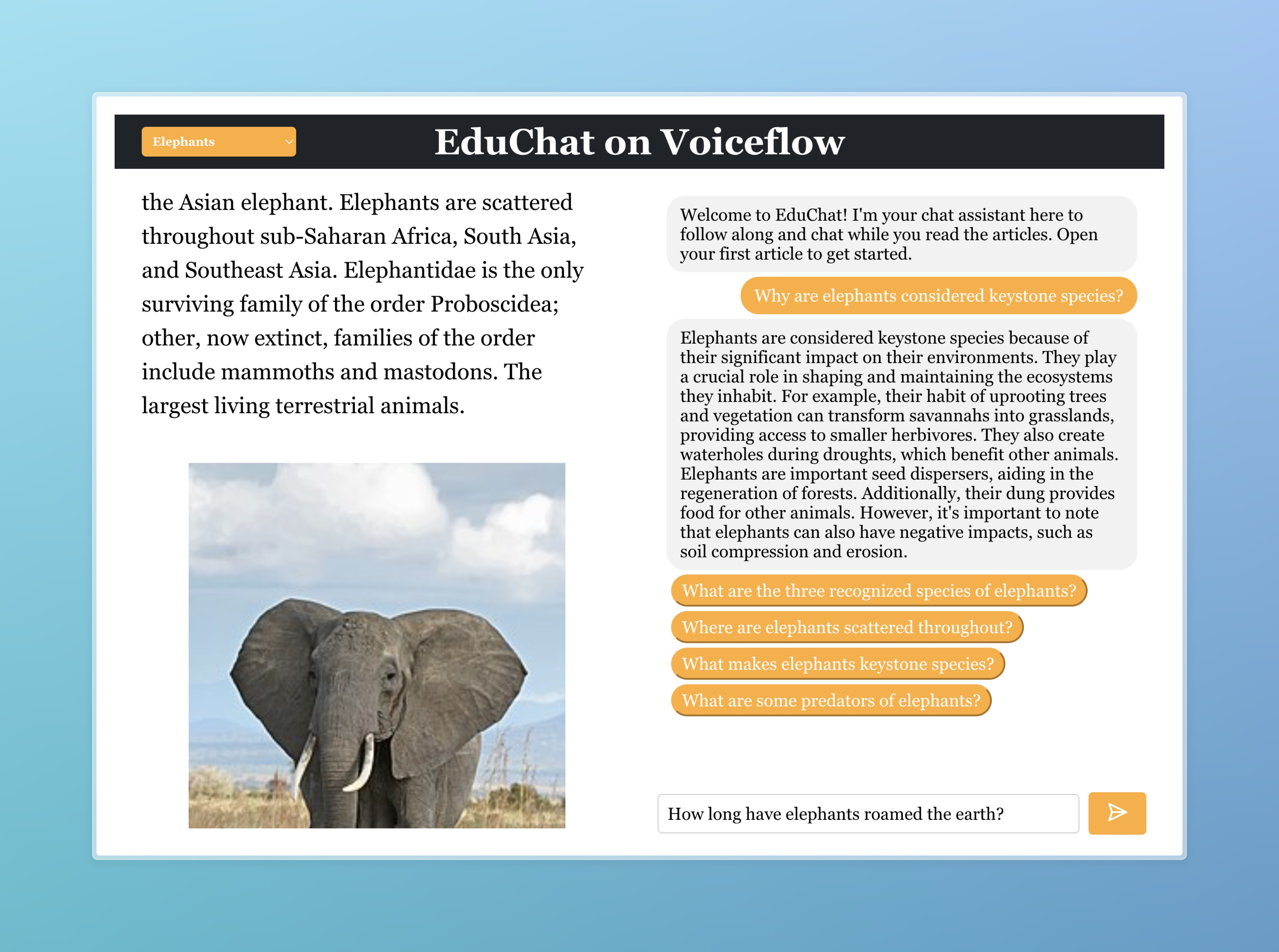
Custom Deployment: Using Voiceflow's Dialog Manager API along with the other APIs offered to implement your own interface for a chat agent. This can be as simple as a chat box on your website, to advanced custom interfaces like an Article Reader or even a Non-Playable Character in a video game! This kind of deployment gives you full control on how you want your agent to look and work like, but will require some development work. This is also currently the only way to deploy voice agents.

It's up to you to choose what's right for your team and use-case, but whichever you choose, we have documentation and resources to help you along the way.
Updated 11 days ago